The eLML folder structure
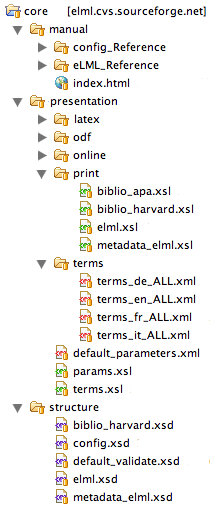
The core folder structure
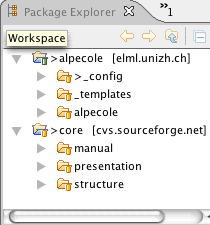
 Eclipse 'package explorer' view
Within eLML you always have a "core" folder, which contains general XML Schema and XSLT transformation files used by all project members, and one or more project folders (on the same hierarchical level) that contain your lessons (XML file) and project specific configuration and layout template data. If your project is called "Alpecole", the basic structure will look like shown in the screenshot to the left. You can have more than one project folder but you will always have only one "core" folder.
Eclipse 'package explorer' view
Within eLML you always have a "core" folder, which contains general XML Schema and XSLT transformation files used by all project members, and one or more project folders (on the same hierarchical level) that contain your lessons (XML file) and project specific configuration and layout template data. If your project is called "Alpecole", the basic structure will look like shown in the screenshot to the left. You can have more than one project folder but you will always have only one "core" folder.
Within the eLML "core" folder there are three folders with the following subfolders:
-
structure: The eLML XML Schema XSD files, the “heart” of eLML! See the last chapter. -
presentation: Here you will find the XSL files to generate different output formats of your lesson (see the separate output formats chapter for examples and tutorials). A technical overview about the files within the "presentation" folder can be found below. -
manual: An automatically generated reference for all eLML elements and attributes available both for the eLML and the config schema. -
tools: Contains binary and/or sources of all the tools available from eLML. See the tools chapter.
 The core folder structure
Now let's have a closer look at how the "presentation" folder is built up:
The core folder structure
Now let's have a closer look at how the "presentation" folder is built up:
-
online: XSLT files needed to convert your XML file to XHTML and create content packages for LMS
import. Read more...
LMS
import. Read more...
-
print: XSLT files needed to convert XML to XSL Formatting Objects to create a print PDF version. Read more... -
epub: XSLT files needed to convert XML to eBooks in the ePub format
. Read more...
ePub format
. Read more...
-
latex: XSLT files needed to convert XML to LaTeX
. Read more...
LaTeX
. Read more...
-
odf: XSLT files needed to convert XML to ODF
. Read more...
ODF
. Read more...
-
docbook: XSLT files needed to convert XML to DocBooks
. Read more...
DocBooks
. Read more...
-
default_parameters.xml: This file is used if you don't have a configuration file defined in your project. -
params.xsl: Defines parameters used for the transformations. -
termsfolder: Contains the translation XML files for general terms in German (de), English (en), French (fr) and Italian (it). Feel free to contribute more translations to the eLML project :-) -
terms.xsl: This file uses the folder "terms" and is responsible for creating the term keys in the according language (see below).
The terms.xsl file is responsible for creating the term keys in the according language. If a key is defined in a projects configuration file then it takes its value from there. This way each project can define how terms like bibliography or further reading are translated. Please refer to the config file of the "elml" or "gitta" project for examples. If no personalization is used the terms are taken from the according XML file within the core/presentation/terms folder. Currently we provide translations for German, English, French and Italian. If a certain language is not available the processor automatically uses the English term as "fallback". The actual language of translation has not to be defined, eLML knows it from the folder structure/folder name.
The project(s) folder structure
Now that you know how the "core" folder is built up, you will have to know how to create your own project folder. In the screenshot above you already saw the "alpecole" project. Typically your project folder has short, lowercase name and resides on the same level as the "core" folder. It contains at least the following three subfolders:
-
_config: Contains the following two configuration files:-
_config/config.xml: The configuration file allows you to define the pagebreak level, the contact email address, the home URL and much more. You can also define your own translations for general terms (see above). It is used automatically when transforming XML files. -
_config/validate.xsd: The validate.xsd file should also be opened and adapted to your own needs. It is used as the main file for validating your lesson!
-
-
_templates: As the name suggests, it contains the layout templates for your project. There should be at least one template preferably with the same name as your project folder. If you use the Template Builder to create an eLML layout template, then you should choose this folder to store your projects and files.-
_templates/yourtemplatename/online.xsl: Here you can define your own templates to create a unique layout. Read more... -
_templates/yourtemplatename/elml.cssandelml_print.css: These CSS files are used for viewing and printing of XHTML versions of a lesson. eLML totally relies on CSS, so you will have a lot of customization options just by adapting the elml.css file alone (without creating customized templates). Read the eLML CSS guide for more information. -
_templates/yourtemplatename/elml.js: Contains JavaScripts used by eLML elements.
-
- lessons: On the same level you have your eLML lessons. Each lesson has its own folder that should be named just like the lesson label you will have to define. A "lesson label" is a unique identifier (ID) for each lesson, should be lowercase only and have less than 25 digits with no special characters in it.