Custom Layouts: Create your own templates
Use the Template Builder!
In summer 2008 Thomas Linowsky created the Template Builder as part of the Google Summer of Code project. This new tool creates eLML layout templates using a webbased WYSIWYG frontend. It basically makes the manual on this page obsolete. Nevertheless we recommend reading this page since you will need to understand how eLML layout templates work before using the Template Builder. Furthermore you will need this manual if you want to make some fine-tuning of your layout or create layout templates that are totally different from the grid offered by the Template Builder.
 eLML website in University of Zurich layout (click image)
In eLML you can create as many layout templates as you like. As an example have a look at the screenshot on your right: This is the eLML website with the exact same content but transformed with the UZH layout template (view it online here!)! Interested in creating your own template? eLML layout templates are
eLML website in University of Zurich layout (click image)
In eLML you can create as many layout templates as you like. As an example have a look at the screenshot on your right: This is the eLML website with the exact same content but transformed with the UZH layout template (view it online here!)! Interested in creating your own template? eLML layout templates are
![]() XSLT
based and therefore you will need at least some basic XSLT knowledge. To understand how the layout templates in eLML work you must understand the concept of XSLT templates and how the precedence rule works. In XSLT you define so called "template" elements that match a certain eLML element and tells the parser how to transform it. These templates e.g. define how the citation, the term or the selfCheck eLML elements (for a full list see the content elements chapter) will look in the online, the print or any other version of the lesson. Now let's say you defined two times within your XSLT file how e.g. the citation element has to be transformed, what will the parser do? It will take the last (not the first!) template it encounters and apply it. To create a personal layout template we use exactly this technique: First we import the core's
XSLT
based and therefore you will need at least some basic XSLT knowledge. To understand how the layout templates in eLML work you must understand the concept of XSLT templates and how the precedence rule works. In XSLT you define so called "template" elements that match a certain eLML element and tells the parser how to transform it. These templates e.g. define how the citation, the term or the selfCheck eLML elements (for a full list see the content elements chapter) will look in the online, the print or any other version of the lesson. Now let's say you defined two times within your XSLT file how e.g. the citation element has to be transformed, what will the parser do? It will take the last (not the first!) template it encounters and apply it. To create a personal layout template we use exactly this technique: First we import the core's elml.xsl file which contains XSLT templates for all existing eLML elements, then we write our own XSLT templates for the elements we want to transform differently. This works both for the so called "named templates" and the "matcher templates" in XSLT.
The first thing you need to do when creating your own template is to create the templates folder with an empty XSLT file in it:
- Download the MyProject.zip file containing an eLML layout template called "plain" within the "_templates" folder. Copy the whole "_templates" folder into your project folder. It should be on the same level as your lesson folder and the "_config" folder containing the configuration files.
- If you want you can rename the folder (dont use empty space or special character when renaming the folder). Use this name also as the $layout parameter described later!
- You will see some XSLT files already included within the layout template. We usually name the templates files according to their purpose: online.xsl, print.xsl, odf.xsl etc.
- The template folder must also contain the files
elml.css,elml_print.cssandelml.js. Do you want to customize the CSS file? Read more about CSS in eLML and the YAML support in eLML. - Now open your "online.xsl" file responsible for the HTML layout.
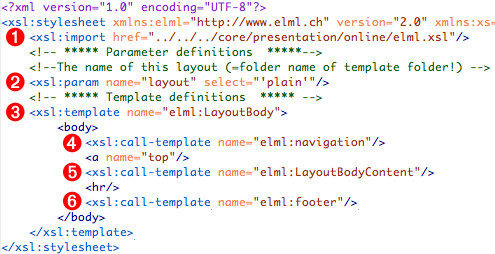
Let's look at how the very simple "plain" layout template looks like (Your version might contain more stuff between 3 and 4: This code is needed to display the next/back-buttons within your layout and it is not described here):
 The very basic layout template to create the 'plain' version
The very basic layout template to create the 'plain' version
To understand how this layout template works look at the red numbers:
- The first element after the root element is the
xsl:importelement. It imports the core's elml.xsl file and makes sure that your template will contain the default transformation information for all existing eLML elements. - Every template needs the definition of a parameter called "layout". This parameter will hold the name of the layout you create and must be named just like the folder that contains your template files (the subfolder of the "_templates" folder). Your template would already work with only these two XSLT elements but it would not make sense since it would not be any different than the default transformation.
- The
xsl:templateelement named "LayoutBody" contains the HTML element <BODY> with all its content (see 4 to 6). You could e.g. add your own header information here or create a two column layout etc. - The first statement of the "LayoutBody" XSL template is a call statement to include the navigation. The core files contain a named template called "navigation" which will insert the navigation as an unordered list. For formatting you can use the CSS file and create a customized navigation.
- After an HTML anchor named "top" the template contains a second call statment which will include the whole content of the page.
- Preceded by a line (HR tag) the third call statement includes the footer of the page.
This example shows you how a very simple eLML layout template could look. Please refer to the list below for a complete list of named templates you could include with the xsl:call-template element.
Transform a lesson with your custom layout template
- Open the "Introduction to Database Systems" lesson or your own XML file in oXygen or XMLSpy.
- Use your own template or the following XSLT file for transformation:
gitta/_templates/gitta/online.xsl - Open the file
gitta/IntroToDBS/en/index.htmlwith any web browser (in XMLSpy the files are opened automatically). You should now see the lesson in the blueish "gitta" layout or your own layout.
The named templates available from the core files
The eLML core files contain many named templates you can use within your own layout templates. They will include stuff like the navigation, a forward/back link, the footer etc. It is recommended to use the existing named templates instead of programming your own. The eLML team will ensure that these templates always work so even with possible future schema changes you don't have to do any debugging if you use the provided templates. Here's a short overview, for a detailed view please open the elml.xsl file directly and have a look at the content.
-
elml:LayoutHead: Defines the HTML tag <HEAD> and its content. You should not rewrite this template if possible. -
elml:LayoutBody: Defines the HTML tag <BODY> and its content. This is one of the main (maybe even the only one!) templates you have to overwrite as shown in the example above. -
elml:LayoutBodySkiplinks: Includes the hidden skip links used by screen readers and other special browsers e.g. for blind people. You should always call this template directly after the <BODY> tag (Unfortunately this wasn't done in the example above). -
elml:LayoutBodyContent: As shown in the example above a call of the elml:LayoutBodyContent template will include all the content for the actual page being processed. Depending on the pagebreak_level used this named template will include the content of the whole lesson, of each unit or of a single learningObject. -
elml:next_fileandelml:prev_file: These named templates will output the filename of the following or preceding page. You can use them within HTML anchor tag as value for the "href" attribute. Use thexsl:attributeelement to do this. -
elml:ims_metadata: A named template that will output all the metadata available according to the IMS LOM standard. You probably want to output this metadata in a single page using the xsl:result-document element. -
elml:navigation: Includes the whole navigation as an unordered list. Each <ul> and <li> contains CSS classes and IDs and therefore can be customized by changing the CSS file. We strongly recommend to use this navigation template and customize its view via CSS instead of creating your own navigation XSL template! -
elml:path_full: Inserts a breadcrumb navigation (can also be customized via CSS). -
elml:footer: Either use this template to include a footer (as in the example above) or copy the whole XSL template to your own file and adapt it. -
elml:LayoutTooltipScriptConfig: If you want to customize the way your term tooltips look (color, font, position etc.) you need to copy this named template located in thescripts_styles.xslfile into your own XSLT file and alter the parameters!
Customizing the tooltip script
To display a definition as a mouseover window the term element in
![]() eLML
uses Walter Zorns tooltip script. This Java Script is highly customizable and should satisfy the needs of most projects. If you want to change the default color, font, position or behaviour of the tooltip script you will only have to add one template to your online.xsl file:
eLML
uses Walter Zorns tooltip script. This Java Script is highly customizable and should satisfy the needs of most projects. If you want to change the default color, font, position or behaviour of the tooltip script you will only have to add one template to your online.xsl file:
- Open the file
/core/presentation/online/scripts_styles.xsl - Look for a template named
elml:LayoutTooltipScriptConfigand copy the whole template definition - Paste this xsl:template to your online.xsl (anywhere) and adapt the parameters to your needs (check Walters documentation with its list of all parameters and its values)
- Transform your lesson again and the script should reflect your changes
Of course you can use the script for other stuff too. As an example check the implementation of the annotation tag on this wesbsite. By the way, if you dont like the glossary term icon used in eLML you can either replace it or you can hide by adding the following line to your elml.css file:
.term_icon {visibility: hidden;position: absolute; top: 0px; left: 0px}
Using the lightwindow script for image-previews
You may have noticed that we used a script for zooming into images and screenshots. Click on the screenshot thumbnail on this page (in the upper right corner) and you'll see that the image "zooms" and gets bigger. This effect uses the "lightwindow" JavaScript from Stickmanslab. How can you implement the script in your eLML-lesson? Here's a short tutorial:
- Open your configuration file and set the lightwindow-parameter under "online" to "yes". Now eLML generates all the necessary links and classes.
- Download the Lightwindow-Script and extract the ZIP file. You will have a "lightwindow" folder now on your desktop. Please move the "lightwindow" folder into your
_templates/mytemplate/folder. - Create
multimediaelements with the "thumbnail" attribute pointing to the clickable small version of the image and the "src" attribute pointing the large version of the image or to the movie, HTML-page etc. This object will open in your screen in full resolution (does not have to be an image). Use the "width" and "height" attributes to define the display size of the thumbnail! The width/height of the full size object is defined automatically by the script. - Open the file
elml.css(which should also be in your templates folder) and at the beginning of the file add the line@import url(lightwindow/css/lightwindow.css); - Transform your lesson and you should see the script in effect when clicking on any thumbnail image.
As an alternative you can use the link element (for this purpose the link must be used as inline and not as block element, e.g. within a paragraph). Add the @cssClass attribute with the value "lightwindow" and your link will be opened in a lightwindow frame and zoomed to maximum size. Example:
<paragraph>This is a very interesting <link cssClass="lightwindow" uri="http://www.google.ch">google link</link> that you might already know!</paragraph>
Lightwindow options: The lightwindow script offers many options described in detail in the manual. We made a minor "hack" of the multimedia element if you want to use these options: You can enter these options into the multimedia element as text (not attribute!) and eLML will use everything you enter as the "params" attribute of lightwindow. Example of a flash shown in a window of size 320x240:
<multimedia type="flash" src="../multimedia/yourflash.swf" thumbnail="../image/yourthumnail.png">lightwindow_width=320,lightwindow_height=240</multimedia>