The XML structure of eLML in detail
The described ECLASS model was mapped to an
![]() XML
structure and named
XML
structure and named
![]() eLML
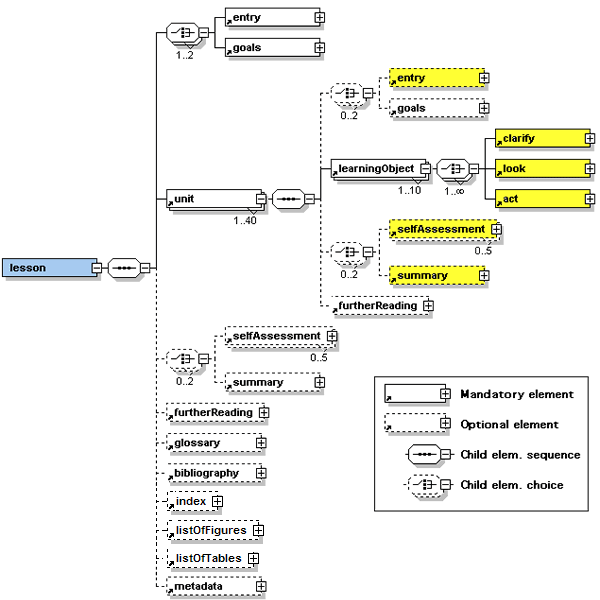
, the eLesson Markup Language. In the following illustration the blue "lesson" element is the root element and the yellow elements are the ones after which the ECLASS model was named:
eLML
, the eLesson Markup Language. In the following illustration the blue "lesson" element is the root element and the yellow elements are the ones after which the ECLASS model was named:
 The first three levels of the eLML structure in detail
The first three levels of the eLML structure in detail
The elements listed here are described in detail in the top level elements page. The subelements that can be used to format your content are described in the content elements chapter.
Interactive content is mainly created using Flash and
![]() SVG
. To prepare the content for common Internet browsers, the XML files are transformed using
SVG
. To prepare the content for common Internet browsers, the XML files are transformed using
![]() XSLT
provided by eLML. The final user interface is determined by easy-to-maintain eLML layout templates (mostly created using the eLML Template Builder) and served both as XHTML and as PDFor other output formats. Most authors use
XSLT
provided by eLML. The final user interface is determined by easy-to-maintain eLML layout templates (mostly created using the eLML Template Builder) and served both as XHTML and as PDFor other output formats. Most authors use
![]() CVS
to store and update the lessons on the central eLML repository server.
CVS
to store and update the lessons on the central eLML repository server.
Thanks to the use of standards like
![]() XML
,
XML
,
![]() XSLT
and
XSLT
and
![]() SVG
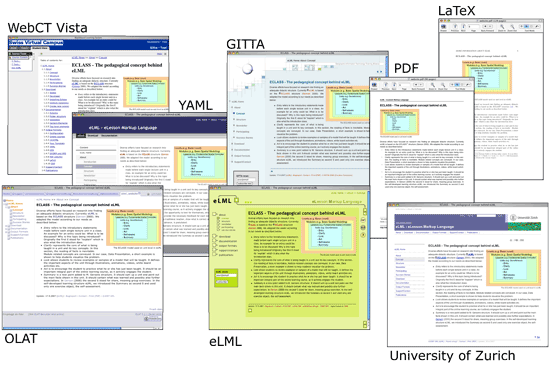
eLML lessons can be viewed with any web browser (see image below) on any platform and are totally software independent. But because
SVG
eLML lessons can be viewed with any web browser (see image below) on any platform and are totally software independent. But because
![]() eLML
supports both the
eLML
supports both the
![]() IMS Content Package
and as of 2006 the
IMS Content Package
and as of 2006 the
![]() SCORM
standard, the content can easily be imported into any modern
SCORM
standard, the content can easily be imported into any modern
![]() Learning Management System
like
Learning Management System
like
![]() OLAT
, Blackboard or Moodle. Please refer to the output formats chapter for more technical background information.
OLAT
, Blackboard or Moodle. Please refer to the output formats chapter for more technical background information.